 Github 上的小徽章制作与应用指南
Github 上的小徽章制作与应用指南
# Github 上的小徽章制作与应用指南
本文转载于:
作者: 雪之梦技术驿站 (opens new window)
出处:https://www.cnblogs.com/snowdreams1006/p/11068107.html
# 1. 前言
平时大家在在逛 github 时或多或少都看到过项目首页各式各样的小徽章,不知道你是否和我一样好奇这些小徽章都是哪来的呢?
首先我们先来一睹为快目前前端开发的三大主流框架: var ,看一看他们的 github 项目首页有哪些小徽章吧!
- Vue` : https://github.com/vuejs/vue






Angular: https://github.com/angular/angular
(opens new window)
(opens new window)
[
](https://badges.gitter.im/Join Chat.svg)
(opens new window)
React: https://github.com/facebook/react


(opens new window)

小结:
前端三大框架的徽章均不相同,由此可见,这应该不是 github 统一分发而是自定义行为!
虽然不是统一分配的,但也不是毫无规律可寻,想要制作专属的小徽章,其实真的很简单!
# 2. 什么是徽章?
徽章是一种小巧精美的小图标,一般配有相关文字进行辅助说明,富有表现力.
不仅出现于 github 项目主页,凡是能够表现图片的地方都可以出现徽章,本质上是一种 svg 格式的矢量图标.
下面以自定义 github-snowdreams1006-brightgreen.svg 徽章为例,简单认识一下徽章.
- 在线链接
在线链接: github-snowdreams1006-brightgreen.svg (opens new window)
Copyhttps://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
- 浏览器效果
打开在线链接,并检查当前网页,豁然开朗,徽章是一种
svg实现的矢量图标.(opens new window)
svg无论放大多少倍,依然保持原样,清晰度保持不变
# 3. 如何使用徽章?
大多数徽章都是 svg 格式,当然也不排除某些徽章是 png 格式,不论怎么说,一律当成图标使用就可以了.
如果你和我一样,希望在 markdown 文件中使用徽章,那么建议使用在线链接,或者引入本地 svg 相关文件.
# 3.1 Markdown的徽章格式
徽章格式 :
[](超链接地址)即超链接内部嵌套图片
[](https://github.com/snowdreams1006)
# 3.5 HTML的徽章格式
徽章格式 :
<a href="超链接地址"><img src="图片源地址" alt="图片文字说明"></a>即超链接内部嵌套图片
Copy<a href="https://github.com/snowdreams1006">
<img src="https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg" alt="github">
</a>
2
3
# 3.3 其他的徽章格式
不论是什么语法,最核心最根本的获得到徽章链接,至于不同语言有着各自的语法,按照语言规则手动拼接就好.
Badge URL
https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
Markdown
[](https://github.com/snowdreams1006)
HTML
<a href="https://github.com/snowdreams1006"><img src="https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg" alt="github"></a>
Textile
!https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg!:https://github.com/snowdreams1006
RDOC
{<img src="https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg" alt="github" />}[https://github.com/snowdreams1006]
AsciiDoc
image:https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg["github", link="https://github.com/snowdreams1006"]
RST
.. image:: https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
:target: https://github.com/snowdreams1006
2
# 4. 徽章分类
# 4.1以格式分类
如果以徽章的格式为标准,那么可以分为svg 和 png 两类.
svg
https://badge.fury.io/js/gitbook-plugin-mygitalk.svg
png
https://badge.fury.io/js/gitbook-plugin-mygitalk.png
# 4.2 以样式分类
如果以徽章的样式为标准,那么可以分为默认样式和自定义样式两类.
- 默认样式
https://img.shields.io/github/stars/snowdreams1006/snowdreams1006.github.io.svg?style=social
- 自定义样式
https://img.shields.io/badge/%E5%BE%AE%E4%BF%A1%E5%85%AC%E4%BC%97%E5%8F%B7-%E9%9B%AA%E4%B9%8B%E6%A2%A6%E6%8A%80%E6%9C%AF%E9%A9%BF%E7%AB%99-brightgreen.svg
# 4.3 以徽章的内容数据标准分类
静态数据意味着数据本身是不变的,只要在线链接不变,那么生成的徽章永远不会改变,而动态数据意味着生成徽章的数据是动态变化的,即使在线链接不变,当数据本身发现变化时,徽章自然随之更新.
- 静态数据
https://img.shields.io/badge/github-snowdreams1006-brightgreen.svg
- 动态数据
https://badge.fury.io/js/gitbook-plugin-mygitalk.svg
静态数据示例中
github-snowdreams1006-brightgreen.svg数据不会更改,自然生成的徽章也不会变.动态数据示例中gitbook-plugin-mygitalk.svg是npm的版本号,当项目升级后,版本号会发生更改,那么生成的徽章也会随之更新.
# 4.4 以徽章的内容数据标准分类
如果以徽章的内容数据来源为标准,那么可以有无数多的分类.
GitHub
https://badgen.net/github/stars/snowdreams1006/gitbook-plugin-mygitalk
Npm
https://badgen.net/npm/dt/gitbook-plugin-mygitalk
Docker
https://badgen.net/docker/stars/library/centos
如果以徽章的内容数据用途为标准,那么也可以有无数多的分类.
- 构建状态
https://img.shields.io/travis/GitbookIO/gitbook.svg
- 代码覆盖率
https://img.shields.io/codecov/c/github/vuejs/vue.svg
- 代码分析
https://img.shields.io/github/languages/top/snowdreams1006/snowdreams1006.github.io.svg
# 5. 徽章来源与制作
# 5.1 来源
徽章有不同的分类,不管是哪种分类,在线徽章最为简单便捷,下面就简单介绍下提供在线生成徽章的网站.
- https://shields.io/
- https://badgen.net/
- https://forthebadge.com/
- https://badge.fury.io/
- https://github.com/boennemann/badges
# 5.1 https://shields.io/ (opens new window)
适用于绝大多数情况,默认按照徽章内容分类,
Build,Code Coverage,Analysis等多主题,同时支持自定义徽章和动态徽章.如果徽章的主题明确,那么根据网站提供的主题对号入座即可在线生成徽章,下面以
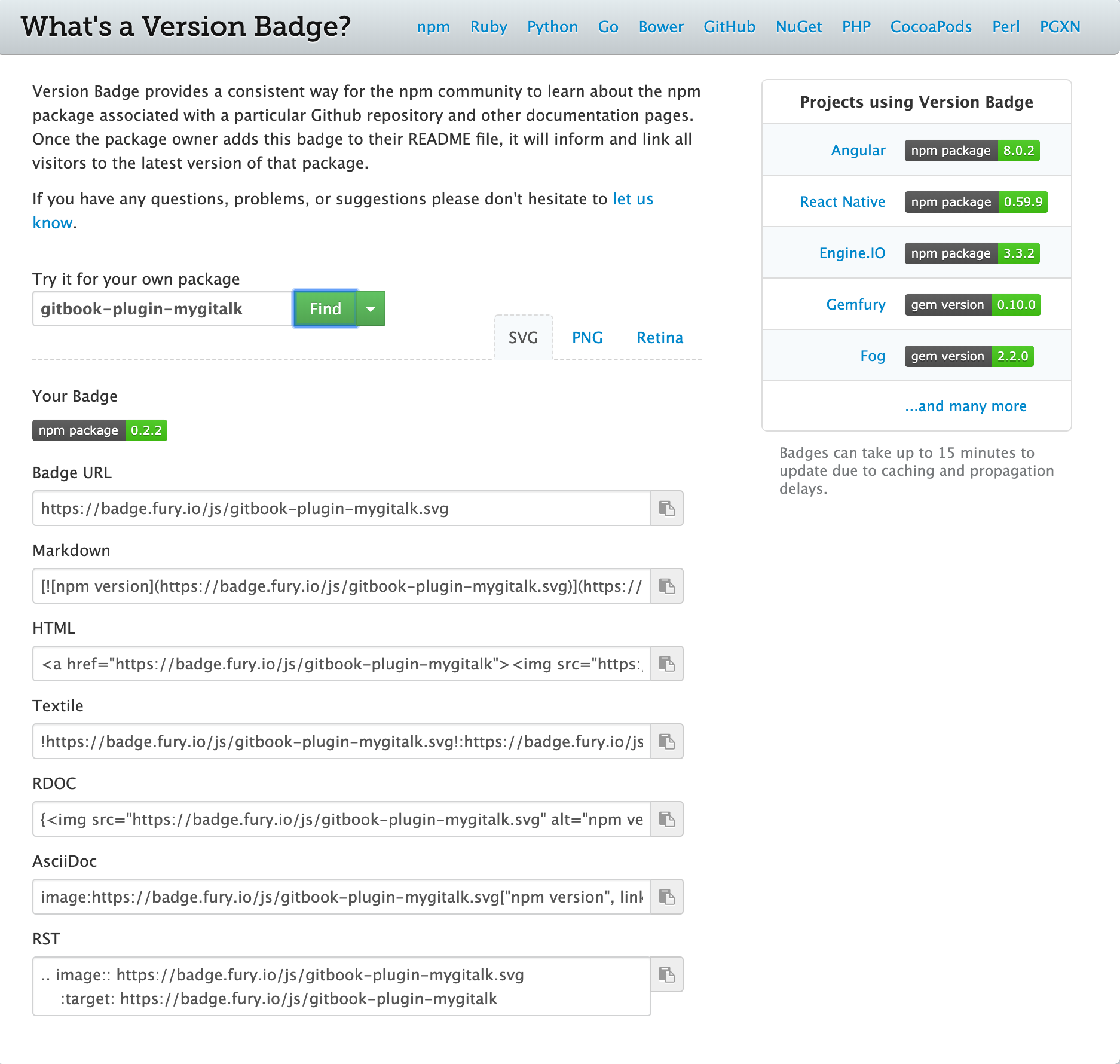
gitbook-plugin-mygitalk为例,简要说明如何获得相应徽章链接.
gitbook-plugin-mygitalk (opens new window) 是
gitbook的一款评论插件.
打开网站后按照分类,选择其中一个主题,点击进去后填写目标信息,即可在线生成徽章.
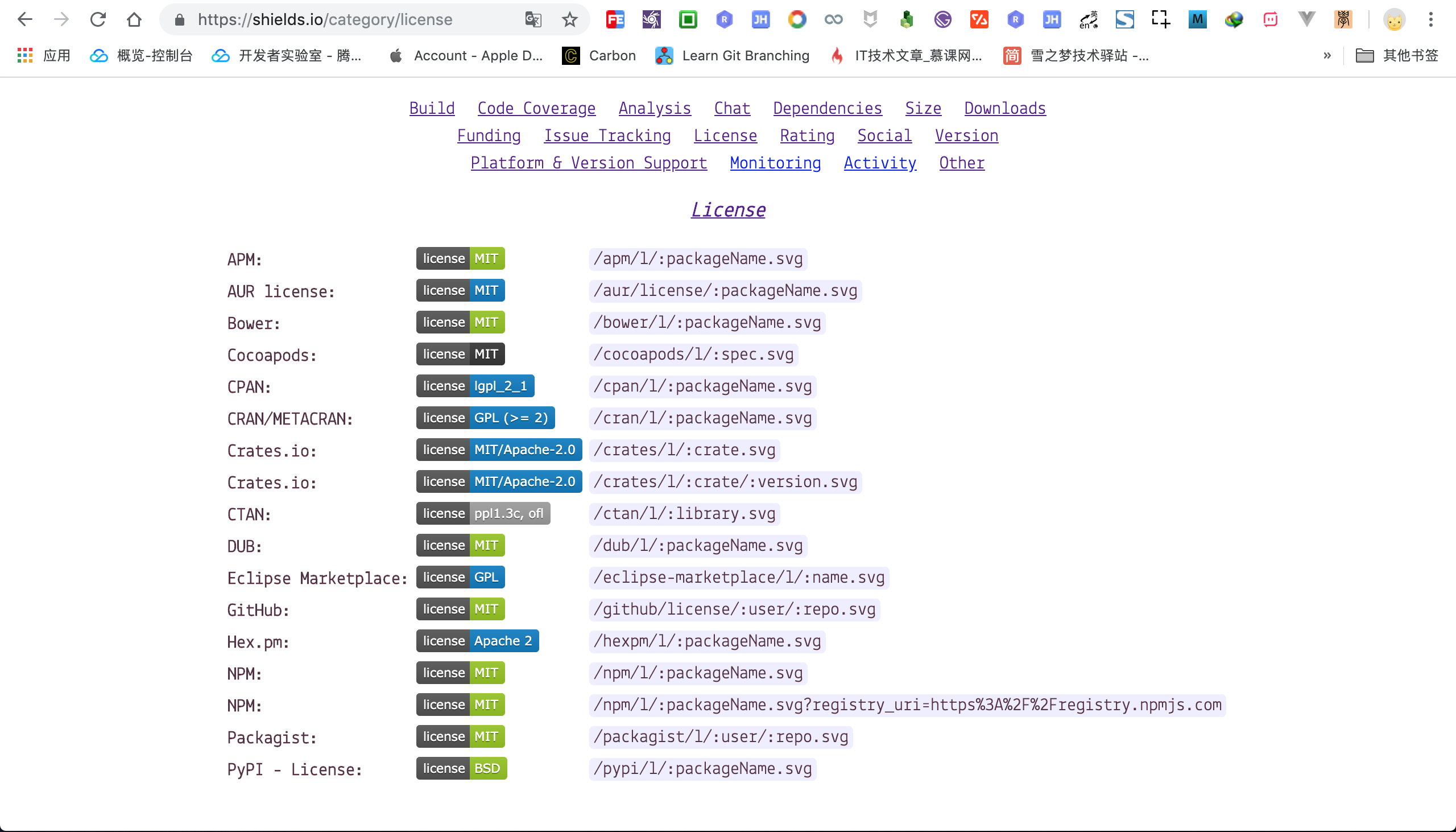
- 浏览已支持的主体,选择
License许可证主题.
- 浏览已支持的
License许可证列表,选择NPM许可证.
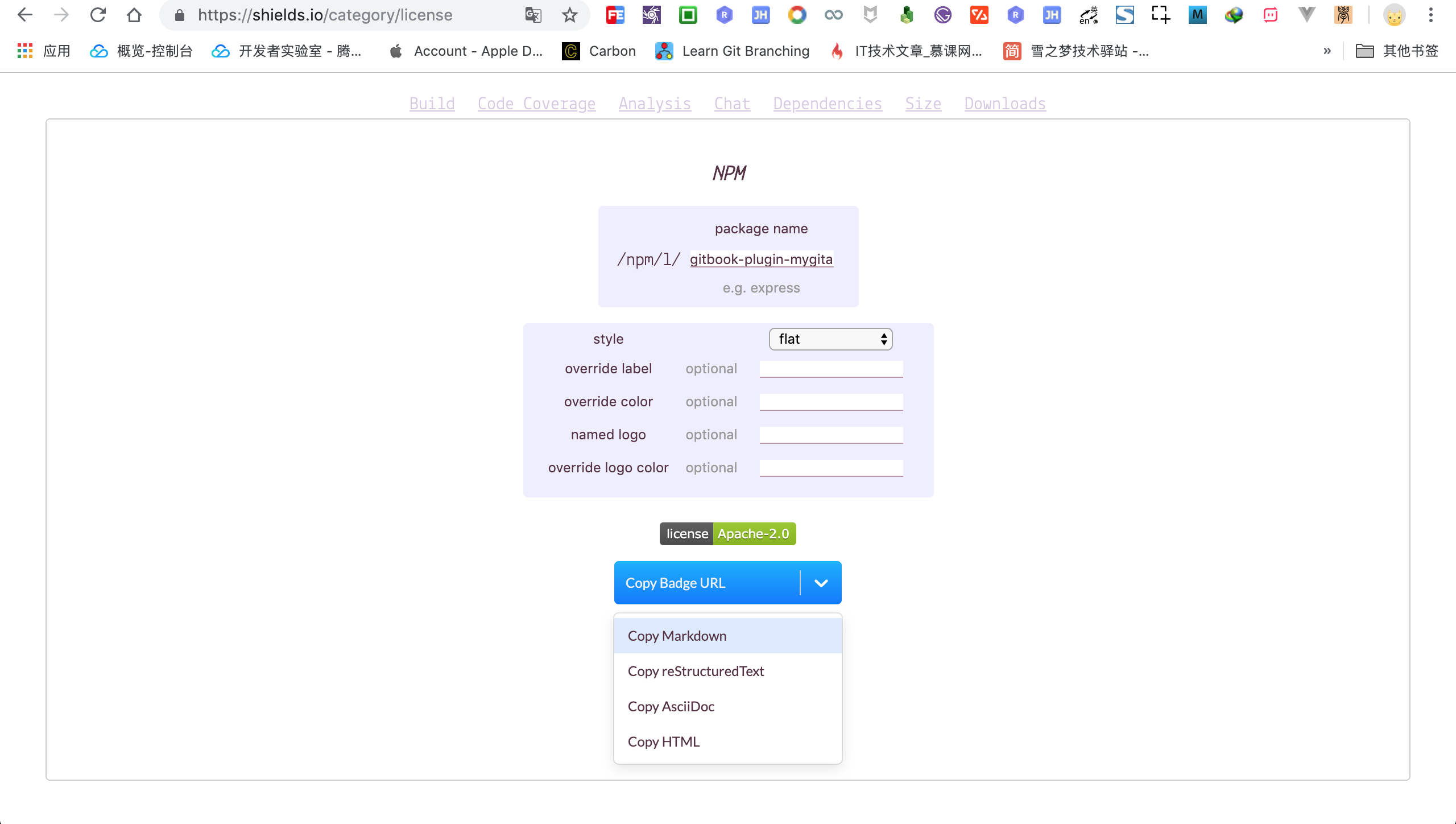
- 填写好正确的
npm包信息并实时预览,然后点击按钮复制徽章链接或者或者特定格式的徽章.

按照主题生成徽章真的很简单,首先对号入座,然后按需生成相应徽章即可,唯一的要求就是对号入座!
如果默认提供的徽章主题没有适合自己的徽章,或者想要自定义徽章效果,那么也可以在线制作私人订制徽章.
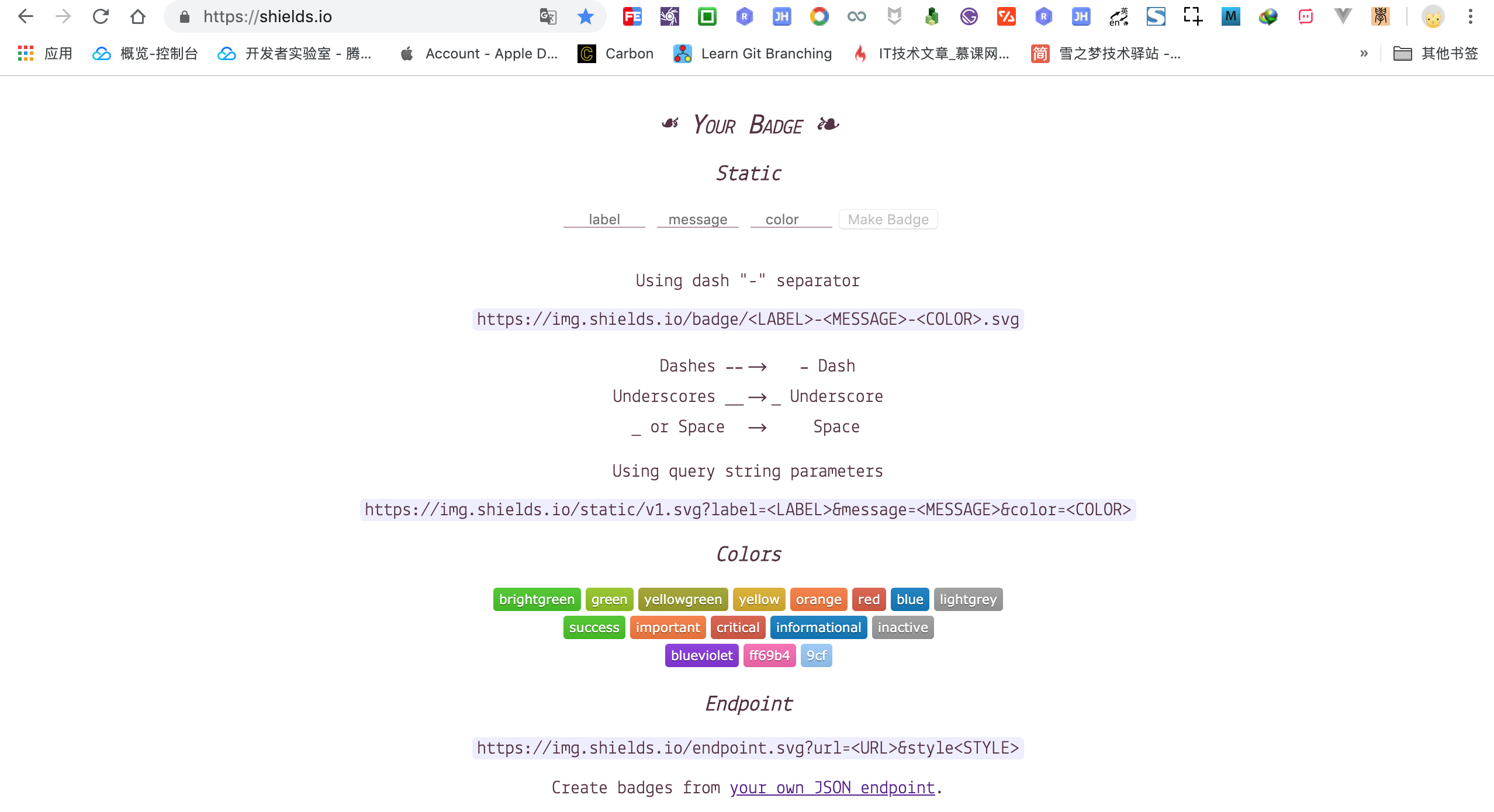
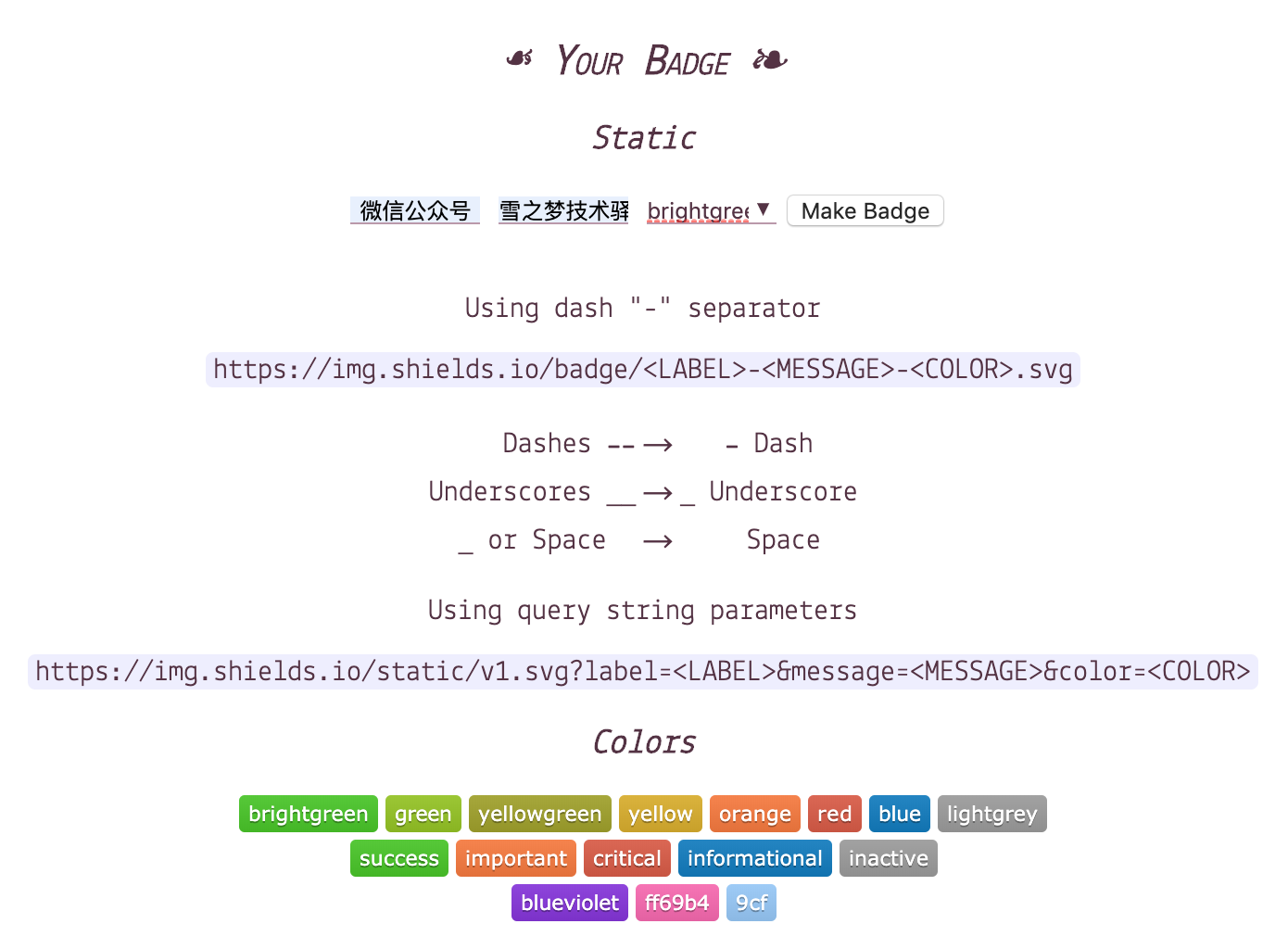
- 打开网站后往下拉,找到
Your Badge区域,准备制作专属徽章.
- 填写(
Label)标签-(Message)信息-(Color)颜色等信息后,点击(Make Badge)生成徽章.
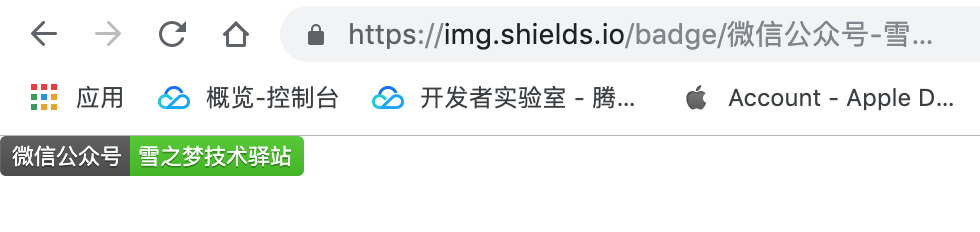
- 点击生成徽章后默认会在当前标签页面打开该链接,手动复制链接并调整成目标格式即可.

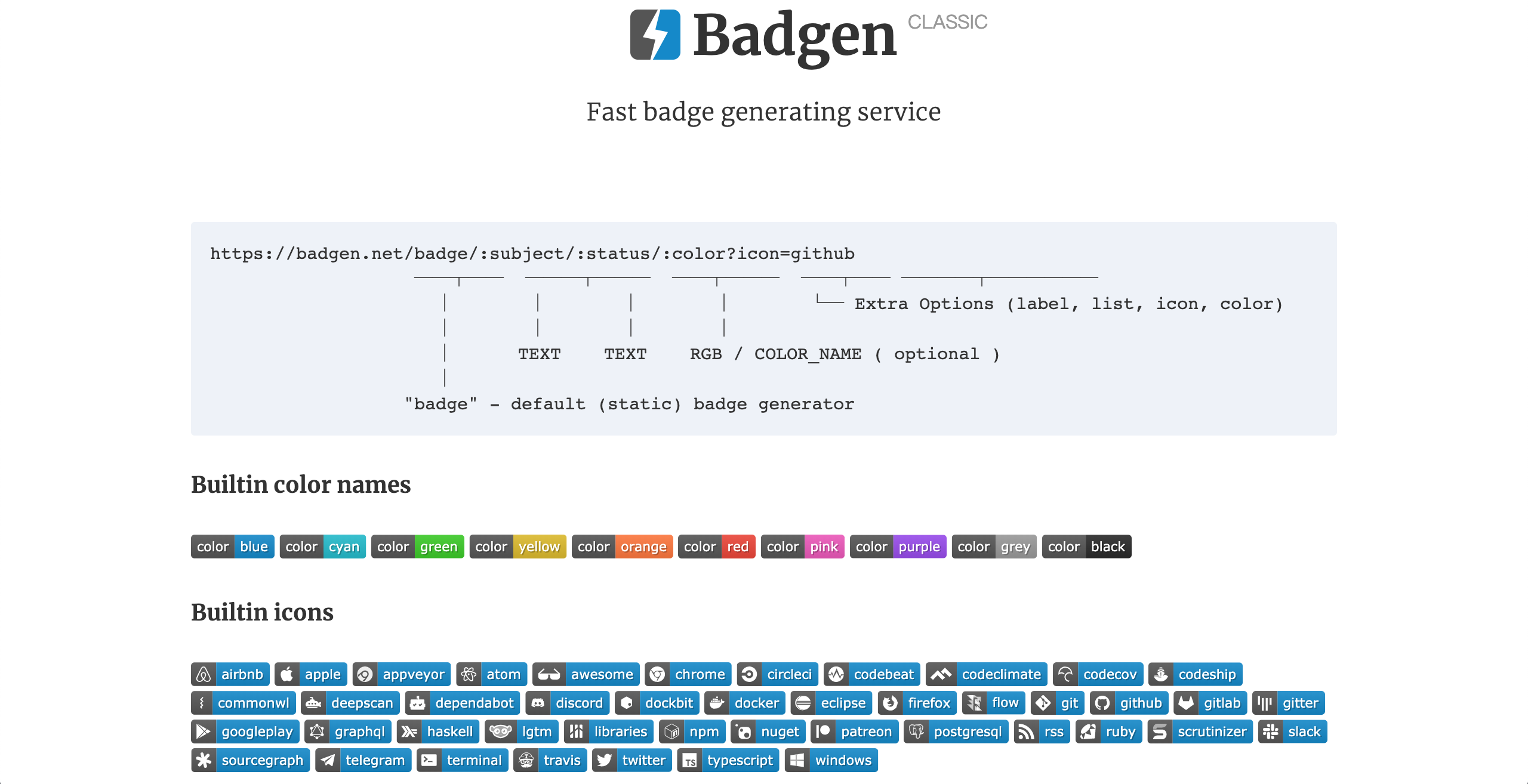
# 5.2 https://badgen.net/ (opens new window)
徽章内容来源种类较多,默认按照平台分类,按照特定规则生成徽章,需要手动拼接在线链接,略显繁琐.
https://badgen.net/badge/:subject/:status/:color?icon=github
──┬── ───┬─── ──┬─── ──┬── ────┬──────
│ │ │ │ └─ Extra Options (label, list, icon, color)
│ │ │ │
│ TEXT TEXT RGB / COLOR_NAME ( optional )
│
"badge" - default (static) badge generator
2
3
4
5
6
7
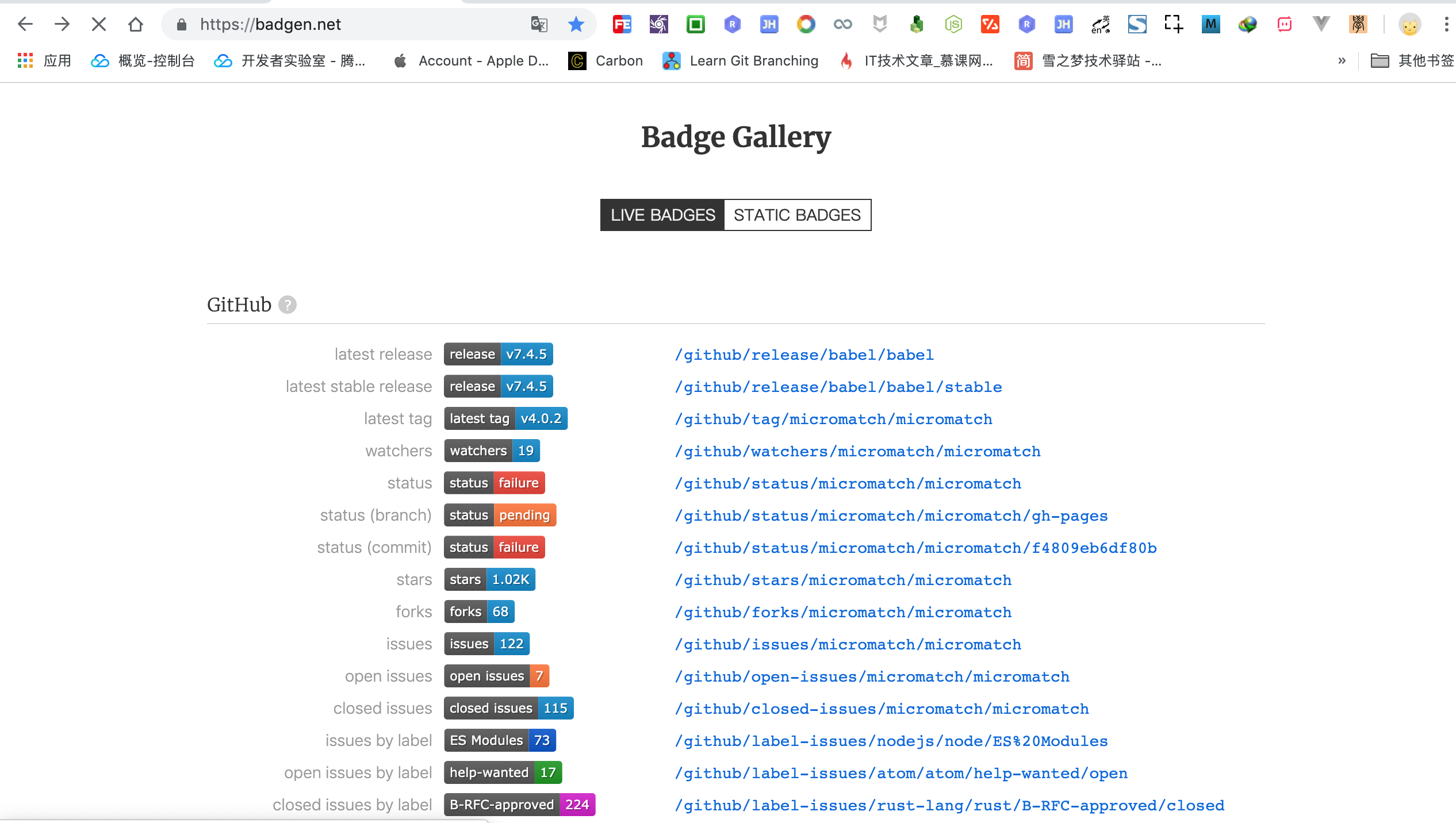
虽然支持颜色,图标以及查询参数等高级用法,但是还是习惯性采用默认设置,下面动手开始制作徽章吧!
- 切换到默认动态徽章选项卡,选择
GitHUb徽章.
- 选择
stars徽章,将micromatch替换成目标信息.
/github/stars/micromatch/micromatch` 替换成 `/stars/snowdreams1006/snowdreams1006.github.io
- 预览徽章效果并手动修改成目标格式.

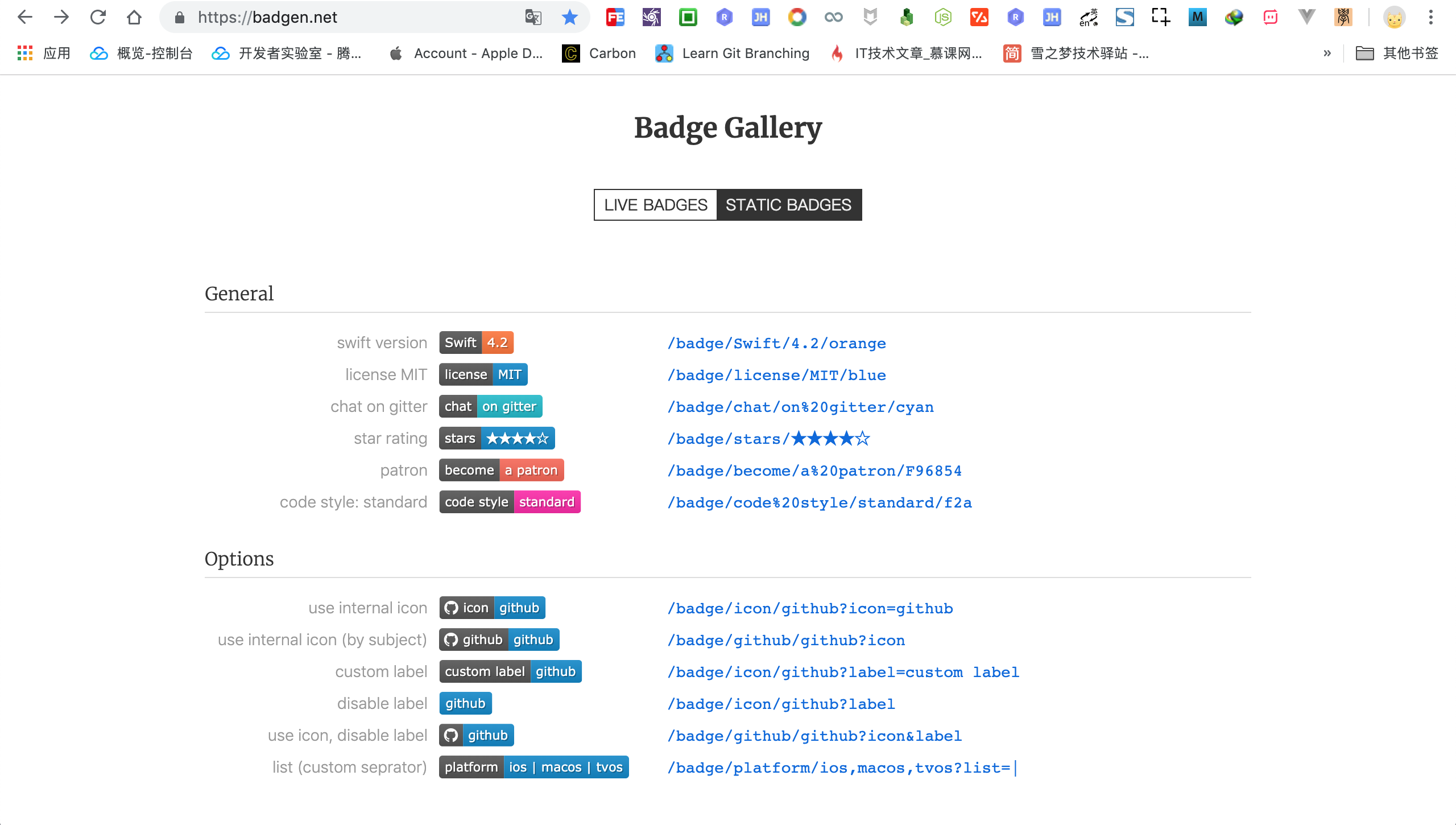
除了支持动态徽章,同样也支持静态徽章,切换到 STATIC BADGES 选项卡,一起来生成静态徽章吧!

按照徽章的在线链接规则,应该也支持自定义徽章,再次回顾一下链接规则:
规则 :
https://badgen.net/badge/:subject/:status/:color,如果是自定义动态链接,估计不支持吧!

# 5.3 https://forthebadge.com/ (opens new window)
扁平化的徽章,支持的徽章数量有限,不支持自定义徽章.
网站首页默认提供了一些预览徽章,左侧是复制 image 链接,右侧是复制 markdown 链接.
[](https://forthebadge.com)
网站首页默认展示的徽章毕竟有限,如果找不到理想徽章,岂不是白介绍了这个网站,当然不能够!
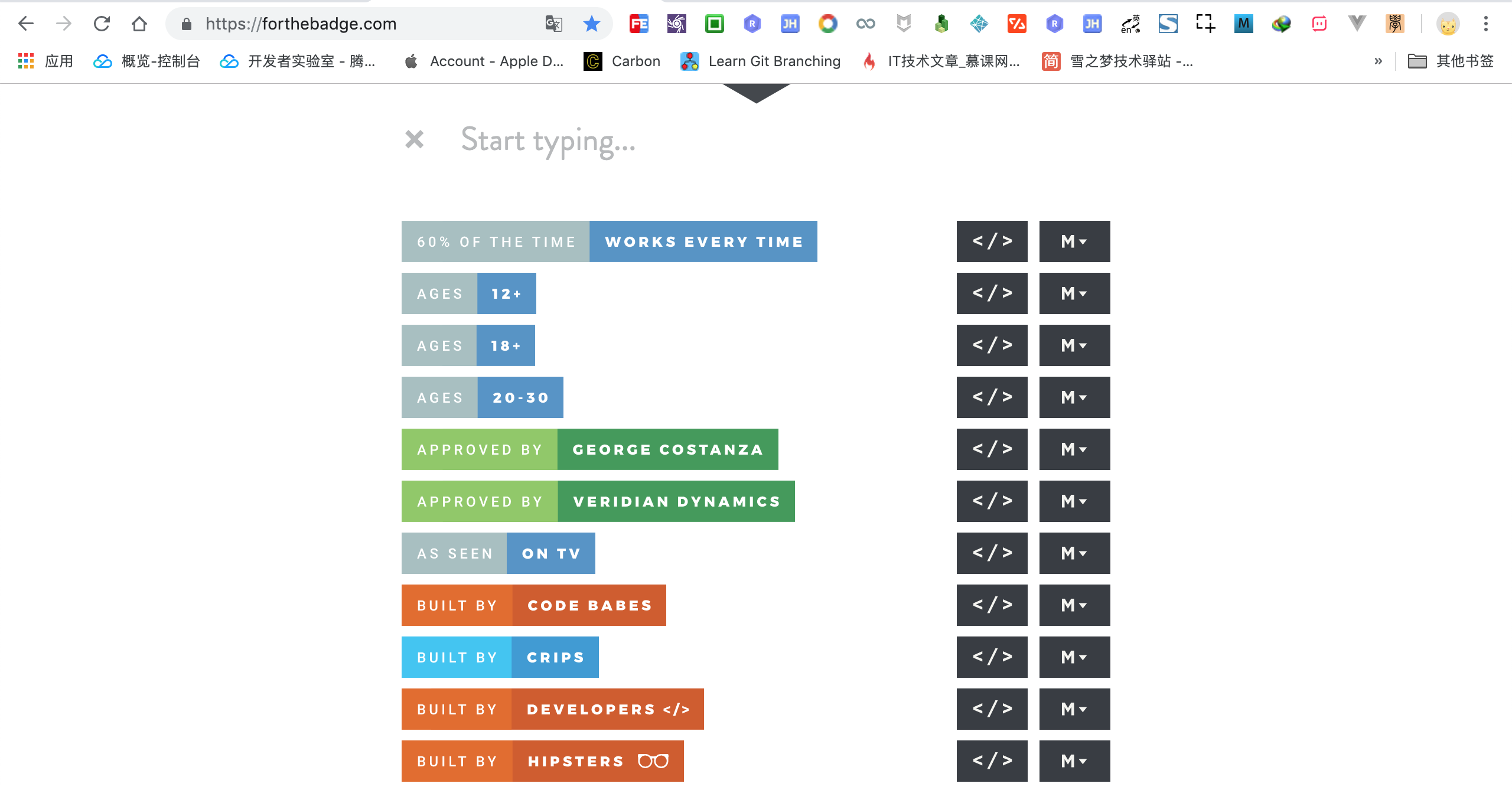
VIEW ALL 查看目前支持的全部徽章,如果还是找不到徽章,那就真的没有.
# 5.4 https://badge.fury.io/ (opens new window)
版本徽章,支持各类平台版本,包括
npm,Ruby,Python,Go等平台.
选择目标平台并输入包管理信息,即可在线生成各个类型的徽章版本.
[](https://badge.fury.io/js/gitbook-plugin-mygitalk)
# 6. 排版布局
默认
markdown实现的图片是依次排开的,无法自定义样式,而markdown语法同时也兼容html语法,因此我们可以用html语法实现居中对齐.
<p align="center">
<a href="https://circleci.com/gh/vuejs/vue/tree/dev">
<img src="https://img.shields.io/circleci/project/github/vuejs/vue/dev.svg" alt="Build Status">
</a>
<a href="https://codecov.io/github/vuejs/vue?branch=dev">
<img src="https://img.shields.io/codecov/c/github/vuejs/vue/dev.svg" alt="Coverage Status">
</a>
<a href="https://www.npmjs.com/package/vue">
<img src="https://img.shields.io/npm/dm/vue.svg" alt="Downloads">
</a>
<a href="https://www.npmjs.com/package/vue">
<img src="https://img.shields.io/npm/l/vue.svg" alt="License">
</a>
<a href="https://chat.vuejs.org/">
<img src="https://img.shields.io/badge/chat-on%20discord-7289da.svg" alt="License">
</a>
</p>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17





# 7. 抛砖引玉
- 社交化徽章








2
3
4
- 自定义徽章










[](https://github.com/snowdreams1006)
[](http://weixin.qq.com/r/cy5CWvvE5Kabrb8593th)
[](https://www.imooc.com/u/5224488/articles)
[](https://www.jianshu.com/u/577b0d76ab87)
[](https://blog.csdn.net/weixin_38171180)
[](https://www.cnblogs.com/snowdreams1006/)
[](https://juejin.im/user/582d5cb667f356006331e586)
[](https://segmentfault.com/u/snowdreams1006)
[](https://my.oschina.net/snowdreams1006)
[](https://cloud.tencent.com/developer/user/2952369/activities)
2
3
4
5
6
7
8
9
10
# 8. 参考文献
- GitHub 项目徽章的添加和设置 (opens new window)
- 玩转 Github 徽章 (opens new window)
- 为你的Github README生成漂亮的徽章和进度条 (opens new window)
- 给python项目在github贴上build和pypi小徽章 (opens new window)
- https://github.com/igrigorik/ga-beacon
- https://github.com/boennemann/badges
- https://ellerbrock.github.io/open-source-badges/
- http://githubbadges.com/
作者: 雪之梦技术驿站 (opens new window)
出处:https://www.cnblogs.com/snowdreams1006/p/11068107.html